Überblick
Wenn Sie Livestreams mit serverseitiger Anzeigeneinfügung (SSAI) mit Brightcove Player liefern, können Sie eine clientseitige Preroll-Anzeige einfügen. Für clientseitige Anzeigen unterstützt diese Funktion IMA-Anzeigen.
Vorbehalte
- Kunden, die diese Funktion verwenden, müssen Dynamic Delivery verwenden.
- Es werden nur IMA- und SSAI-Plugins unterstützt (kein FreeWheel).
- Derzeit unterstützt diese Funktion nur einen einzelnen Player auf der Seite.
Erste Schritte
Gehen Sie folgendermaßen vor, um eine clientseitige IMA-Peroll-Anzeige mit einem Live-SSAI-Stream abzuspielen:
- Erstellen Sie einen SSAI-fähigen Livestream
- Erstelle einen Brightcove-Spieler
- Implementieren Sie clientseitigen Preroll mit Studio
Erstellen Sie einen SSAI-fähigen Livestream
Das Live-Modul unterstützt serverseitige Anzeigeneinfügung (SSAI), sodass serverseitige Anzeigen während eines Live-Streams angefordert und angezeigt werden können. Um Ihren Livestream zu erstellen, lesen Sie Folgendes:
Erstelle einen Brightcove-Spieler
Erstellen Sie mit dem Playermodul einen neuen Brightcove-Player. Weitere Informationen finden Sie im Schnellstart: Erstellen und Stylen eines Player-Dokuments.
Implementierung von clientseitigem Preroll mit Studio
Am einfachsten lässt sich Ihr Player mit Studio für automatische Failover-Anzeigen konfigurieren. Sobald Sie eine Anzeigenkonfiguration und einen Player erstellt haben, können Sie den Player wie folgt für das automatische Failover konfigurieren:
- Öffnen Sie das Playermodul , und suchen Sie den Player, dem Sie Werbefunktionen hinzufügen möchten.
- Klicken Sie auf den Link für den Spieler, um die Spielereigenschaften zu öffnen.
- Klicken Sie im linken Navigationsmenü auf Werbung.
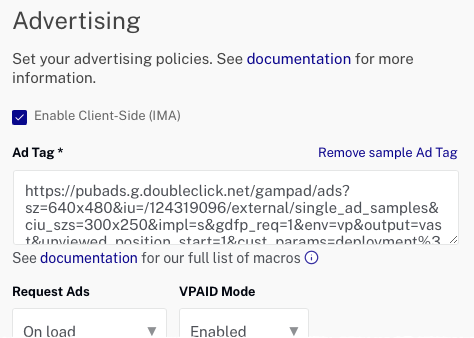
- Aktivieren Sie das Kontrollkästchen Clientseitig (IMA) aktivieren.
- Fügen Sie die URL für Ihr IMA-Anzeigen-Tag ein. In diesem Beispiel verwenden wir die Beispiel-Ad-Tag-URL.

Clientseitige Anzeigen aktivieren Einzelheiten zu den Player-Werbeeigenschaften finden Sie unter Konfigurieren der Player-Werbung mit dem Players-Modul dokumentieren.
-
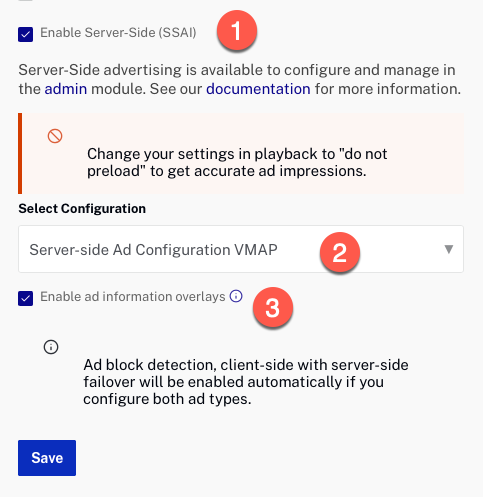
Aktivieren Sie das Kontrollkästchen Serverseitig (SSAI) aktivieren.
- Wählen Sie im Dropdown-Menü Konfiguration auswählen die Anzeigenkonfiguration aus, die Sie diesem Player zuordnen möchten.
- Wenn Sie möchten, dass Overlays über Ihre Anzeigen angezeigt werden, aktivieren Sie das Kontrollkästchen Overlays für Anzeigeninformationen aktivieren. Dies beinhaltet „Mehr erfahren“ und Overlays zur Anzeigenzählung.

SSAI aktivieren - Drücke den Speichern Taste.
- Klicken Sie im linken Navigationsmenü auf JSON Editor.
-
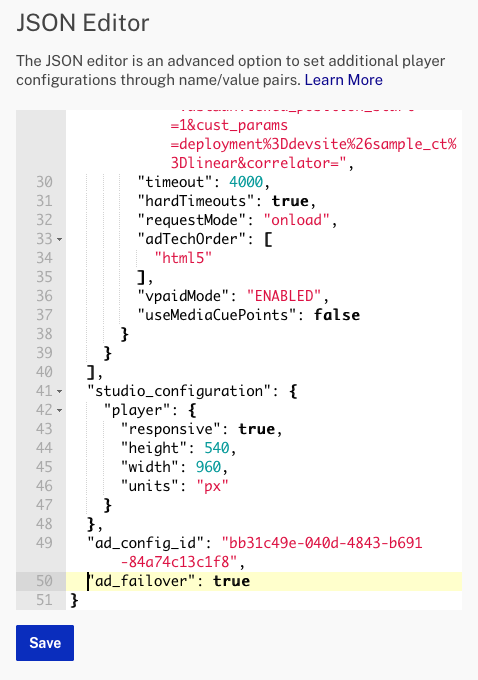
Scrollen Sie im JSON-Editor nach unten, bis Sie die
ad_failover: trueEigenschaft sehen.
Anzeigen-Failover-Eigenschaft - Ersetzen Sie die
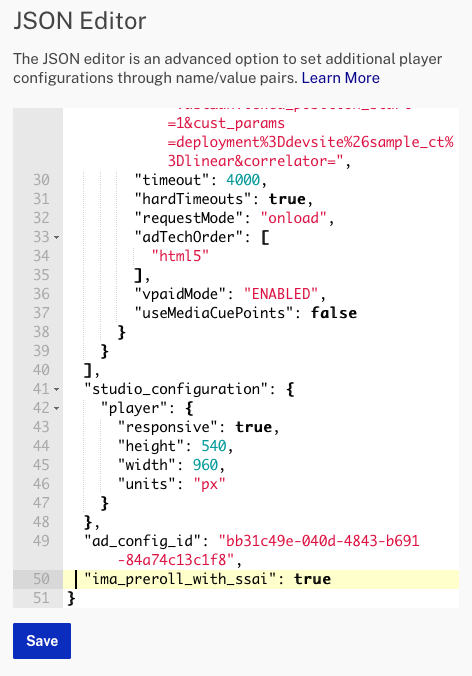
ad_failover: trueEigenschaft durch Folgendes:"ima_preroll_with_ssai": true - Ihr JSON-Editor sollte folgendermaßen aussehen:

IMA-Peroll-Eigenschaft - Klicken Sie auf .
- Um den Player zu veröffentlichen, klicken Sie auf .. > Änderungen veröffentlichen.
- Jetzt können Sie Ihr Live-Event veröffentlichen. Einzelheiten finden Sie im Dokument Implementieren serverseitiger Anzeigen im Live-Moduldokument.
Anhören von Spielerereignissen
Bei Verwendung dieser Funktion müssen Player-Ereignislistener, die vor oder während der IMA-Pre-Roll-Anzeige gebunden sind, neu gebunden werden, bevor die SSAI-Wiedergabe beginnt.
Die ima_preroll_with_ssai Funktion dient dazu, den Player nach dem Einblenden der IMA3-Anzeige zu entsorgen. Dann wird ein anderer Spieler mit der gleichen ID neu initialisiert. Aus diesem Grund werden die Ereignisse nicht mit dem ersten Spieler ausgelöst.
Eine vernünftige Problemumgehung, um sicherzustellen, dass Player-Event-Listener ausgelöst werden, besteht darin, sie in einen dispose Player-Event-Listener und einen setup videojs-Hook zu packen, der aufgerufen wird, nachdem ein Player erstellt wurde.
Hier ist ein Codebeispiel:
const playerId = 'samplePlayer';
let player = videojs.getPlayer(playerId);
// Add ad listeners here for events during IMA3 playback
player.on("ads-ad-started", function (evt) {
player.log("IMA3: ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("IMA3: ads-ad-ended! ", evt);
});
player.on('dispose', () => {
videojs.hook('setup', (newPlayer) => {
// Make sure the new player is the one being created by the ima_preroll_with_ssai feature
if (newPlayer.id() !== playerId) {
return;
}
player = newPlayer;
// Add ad listeners here for events during SSAI playback
player.on("ads-ad-started", function (evt) {
player.log("SSAI:ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("SSAI: ads-ad-ended! ", evt);
});
player.on("bcov-ssai-click-through", function (evt) {
player.log("SSAI: bcov-ssai-click-through! ", evt);
});
});
});